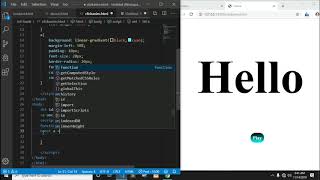
Click to animate function in javascript

<!DOCTYPE html> <html> <head> <title> home </title> <script > function ani(){ let a = document.getElementById( "target" ); a.style.animation = "raj 1s linear infinite" ; } </script> <style > body{ background:black; /* background : radial-gradient( brown,black); */ /* background: repeating-linear-gradient(to right, #174dd7 , #3897b6); */ } h1{ font-size: 200px; text-align: center; } @keyframes raj { 0%{ background: radial-gradient(red,black);-webkit-background-clip:text; -webkit-text-fill-color:transparent;} 50%{background: radial-gradient(cyan,red);-webkit-background-clip:text; -webkit-text-fill-color:transparent;} 100%{background: radial-gradient(pink,black);-webkit-background-clip:text; -webkit-text-fill-color:transparent;} } a{ background: radial-gradient(black,cyan); margin-left: 50%; padding: 10px; color: white; font-weight: bold; font-size: 20px; border-radius: 20